Blogs
📝 Insights on frontend development, tech trends, and coding experiences.
Filtered by:

Hiểu về React Server Components
Cách RSC cải thiện hiệu suất và giảm JavaScript phía client

Tối ưu Lighthouse Score: Các bước giúp trang web của bạn đạt điểm cao
Hướng dẫn tối ưu hiệu suất, accessibility, SEO và best practices để cải thiện Lighthouse Score.

Những sai lầm phổ biến khi tối ưu hiệu suất frontend
Tìm hiểu những lỗi thường gặp khi tối ưu frontend và cách khắc phục để đạt hiệu suất tối đa.

Deep dive vào Event Loop và bất đồng bộ trong JavaScript
Tìm hiểu cách Event Loop hoạt động và cách xử lý bất đồng bộ trong JavaScript.

TypeScript Utility Types: Những loại hữu ích ít ai biết
Khám phá những TypeScript Utility Types ít ai biết nhưng cực kỳ hữu ích trong việc quản lý kiểu dữ liệu.

Nuxt Image và Next Image: Tối ưu hình ảnh cho web hiện đại
So sánh Nuxt Image và Next Image, hai công cụ tối ưu hóa hình ảnh cho các ứng dụng Nuxt.js và Next.js.

Hiểu về Event Bubbling, Delegation, Propagation và Preventing trong JavaScript
Giải thích chi tiết về cách sự kiện lan truyền trong DOM, cách ủy quyền sự kiện và ngăn chặn hành vi mặc định.

Câu hỏi phỏng vấn JavaScript cho Fresher
Tuyển tập các câu hỏi phỏng vấn JavaScript cơ bản dành cho Fresher, kèm giải thích dễ hiểu và ví dụ minh hoạ.

Câu hỏi phỏng vấn JavaScript cho Junior
Tuyển tập các câu hỏi phỏng vấn JavaScript cơ bản dành cho Junior, kèm giải thích dễ hiểu và ví dụ minh hoạ.

Câu hỏi phỏng vấn JavaScript cho Middle
Tuyển tập các câu hỏi phỏng vấn JavaScript cơ bản dành cho Middle, kèm giải thích dễ hiểu và ví dụ minh hoạ.

Câu hỏi phỏng vấn JavaScript cho Senior
Tuyển tập các câu hỏi phỏng vấn JavaScript cơ bản dành cho Senior, kèm giải thích dễ hiểu và ví dụ minh hoạ.

Tailwind vs SCSS: Lựa chọn nào phù hợp để sử dụng cho project?
So sánh giữa việc sử dụng CSS utility-first và SCSS, từ đó đưa ra quyết định phù hợp nên và không nên dùng.

Làm chủ HTTP Headers: Tối ưu hiệu suất web với Cache-Control, ETag, và Content-Encoding
Giải thích chi tiết về các HTTP Headers quan trọng ảnh hưởng đến hiệu suất web và cách frontend developer tận dụng chúng để tối ưu tải trang.

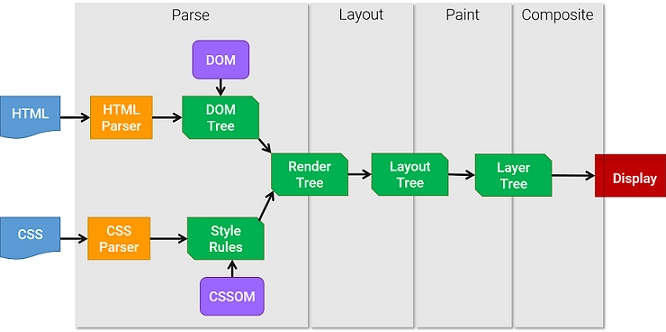
Reflow, Repaint, Layout Shift là gì? Tối ưu để tránh CLS cao trong Core Web Vitals
Tìm hiểu về Reflow, Repaint và Layout Shift – ba khái niệm quan trọng ảnh hưởng đến trải nghiệm người dùng và điểm Core Web Vitals của trang web bạn.

Defer - Async - Inline, cách browser thực thi JavaScript
Giải thích sự khác nhau giữa defer, async, và inline trong việc thực thi JavaScript và cách chúng ảnh hưởng đến hiệu suất trang web.

Debounce và Throttle trong JavaScript: Khi nào dùng và vì sao?
Hiểu sự khác nhau giữa debounce và throttle trong JavaScript và cách áp dụng chúng hiệu quả

Tối ưu hiệu suất trong ứng dụng Next.js
Cách tối ưu hiệu suất cho ứng dụng Next.js để cải thiện trải nghiệm người dùng

Vite: Công cụ xây dựng frontend thế hệ mới
Vite đang thay đổi cách chúng ta xây dựng ứng dụng web hiện đại như thế nào?

Tối ưu hiệu suất trong React với memo và useMemo
Cách sử dụng memo và useMemo để tránh render không cần thiết

Hydration trong Next.js: Hiểu và tránh lỗi common
Giải thích về hydration trong Next.js và cách tránh các lỗi thường gặp

Static Site Generation (SSG) vs Incremental Static Regeneration (ISR) vs Server-Side Rendering (SSR) trong Next.js
So sánh các phương pháp render phổ biến trong Next.js và cách chọn phương pháp phù hợp cho dự án của bạn.

React Suspense: Chìa khóa cho trải nghiệm người dùng mượt mà
Tìm hiểu về React Suspense và cách nó giúp tối ưu trải nghiệm người dùng.

Nuxt 3: Những cải tiến và cách tận dụng tối đa
Tìm hiểu về những cải tiến trong Nuxt 3 và cách áp dụng chúng để xây dựng ứng dụng tối ưu.